To ensure the best possible outcome for a new library website, Libby conducts something called a discovery phase. The discovery phase is extremely beneficial to both developers and patrons because it gathers the information necessary for achieving success. Over the course of two months, about 100 people from Yakima Valley in Washington took part in an online survey or phone interview to discuss the current library website. Listening to what the users like and dislike is crucial to designing and developing a functional site. A few questions that were beneficial to ask were: What was your primary reason to visit the site, what would you like to see improved and what new functional features would you like to suggest? Here is what we found:

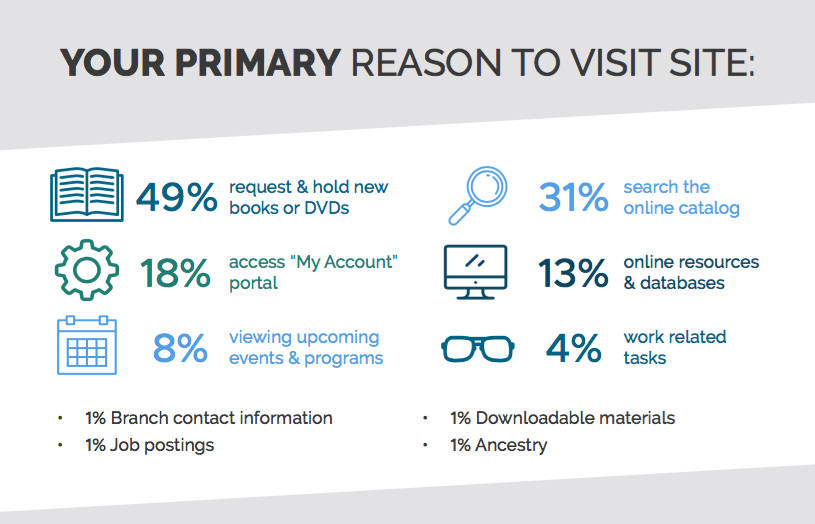
The main reason people visit the Yakima Valley library website is to request new books. This information is important because it allows to developers to find out WHY people visit the site and what they look for the most. Other similar features mentioned frequently include searching the online catalog and accessing the portal. When creating their new library website, it is important that these key items are easy to locate and user-friendly.

Another benefit of a discovery survey is to find out what areas people think are important and need to be improved. If something is not working for them on the current site, it is important to make sure it is fixed on the new site. The most frequent elements that people wanted to see improved was the cluttered homepage, event calendar system, and search functionality.

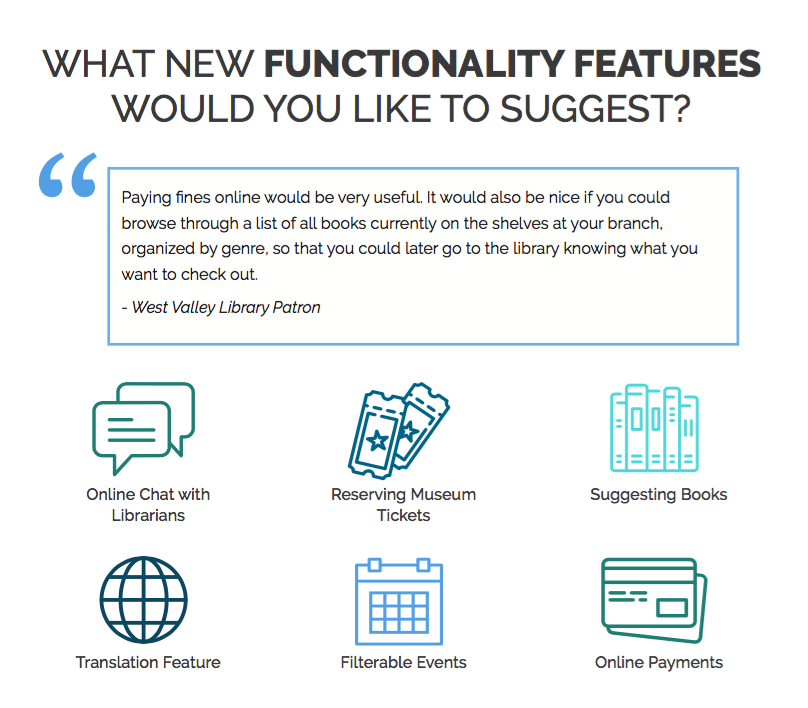
Lastly, asking what functionality features users WISHED that they could have opens a new door of possibilities. As we are designing and developing a new site, making the user experience as seamless as possible by adding helpful new features will leave users happy and more likely to return to the site.
Overall, the complete discovery phase gave us insight into learning more about the community of Yakima Valley and their goals for a new library website. Interested in viewing the full discovery document? Download the PDF!