We just launched the new library website for the Belmont Public Library! Patrons and users will find the new website to reflect the city’s colors and possess a modern and unique design, with such a strong color palette and design it stands out among many library websites. Besides being attractive and interesting in design the new website has increased functionality that improves both the user and staff experience. The new website is built on the WordPress platform which allows staff to easily manage the content on this famous content manage system because of this users are getting up-to-date content and easy to access information! With it’s modern new look,mobile-first responsive design and third-party integrations with WOWbrary, Library Insights, Facebook, and more – the library’s new website has quickly become a success among patrons and users! Don’t take our word for it though check out the library’s new website redesign at belmontpubliclibrary.net and review the project’s case study to learn more!
Category: Library News
Library of Brookline Website Launches!
This summer we’re proud to announce the launch of the Library of Brookline’s new website! The Library of Brookline’s website reflects a clean, modern, and engaging design. Besides an attractive and easy-to-navigate library website, patrons and users alike can now visit the website on any mobile device since the library’s new website was developed as a mobile-first design: meaning it’s responsive design will adapt and resize based on the device being used!The library’s new website also features Libby’s Integrated Event System – which allows the staff to add, schedule, and manage events. The Integrated Event System has more design flexibility to let staff create inspiring and engaging event pages and it’s built right into the library’s website system so they don’t need to access more than one place to manage all of their website’s content needs. You can learn more about Libby’s Event System here.If you’re curious about the Library of Brookline’s new website we encourage to visit the website yourself at www.brooklinelibrary.org or if you’d like you can read our case study on the project.
MetroWest Daily News: Northborough Free Library to rebrand, redesign
Posted Jun. 22, 2016 at 11:27 AM by the MetroWest Daily News
NORTHBOROUGH — The Northborough Free Library is undertaking a branding and design process which will lead to the creation of a brand, logo and tagline, as well as a style guide governing its communications.The library’s Branding and Marketing Committee, chaired by library trustee Michelle Rehill, is working with Stirling Brandworks, a design firm in Winchester that has extensive experience working with public libraries in Massachusetts in creating websites, logos, taglines and other marketing and communications materials, including libraries in Woburn, Brookline, Medfield, Wayland and Wellesley. The firm was chosen following a review process of 20 proposals received by the library in response to a request for proposals. Tom Stirling and his team of designers at Stirling Brandworks will be facilitating a community engagement process that will include brief phone surveys with local residents in Northborough, as well some small focus group meetings. An online survey available on the library’s website, northboroughlibrary.org, was also recently launched in order to get feedback from library patrons about their perceptions of the library and its programs and services.Those interested in participating in the survey can also visit https://goo.gl/9LQjWH and complete the survey online.All survey responses are anonymous and will be kept confidential. Those interested in participating in either the phone interviews or the small focus group meetings can leave their name and contact information on the survey form. The survey will be available online through mid-July. The library anticipates the new brand, logo, tagline and style guide will be launched in early September. The new branding items will be incorporated into its website and will appear on all marketing and communications materials helping to promote the library’s services.The branding and design process is funded, in part, by the Friends of the Northborough Library, which supports the programs and services of the library. For information: 508-393-5025; northboroughlibrary.org.
Woburn Public Library Website receives MLA Award
Every odd-numbered year, the MLA gives out PR awards to participating libraries to recognize their achievements in marketing their libraries, whether it be by brochure, event or by website. Any member of the MLA can nominate a library for recognition in the predetermined set of categories and then the nominees are evaluated by the PR committee of the MLA, which compares the various submissions and determines the winners.Andrea Bunker, Assistant Director at the Woburn Public Library, accepted the 2015 1st place award for the website, which was built by Stirling Brandworks and launched in the spring of 2014. She made a short speech thanking Tom and Brian for their hard work, attention to detail and design vision in developing the website for the library and its patrons.
Bonus
We got treated to some book cart madness like we’d never seen before… Check out a video of all the fun below!
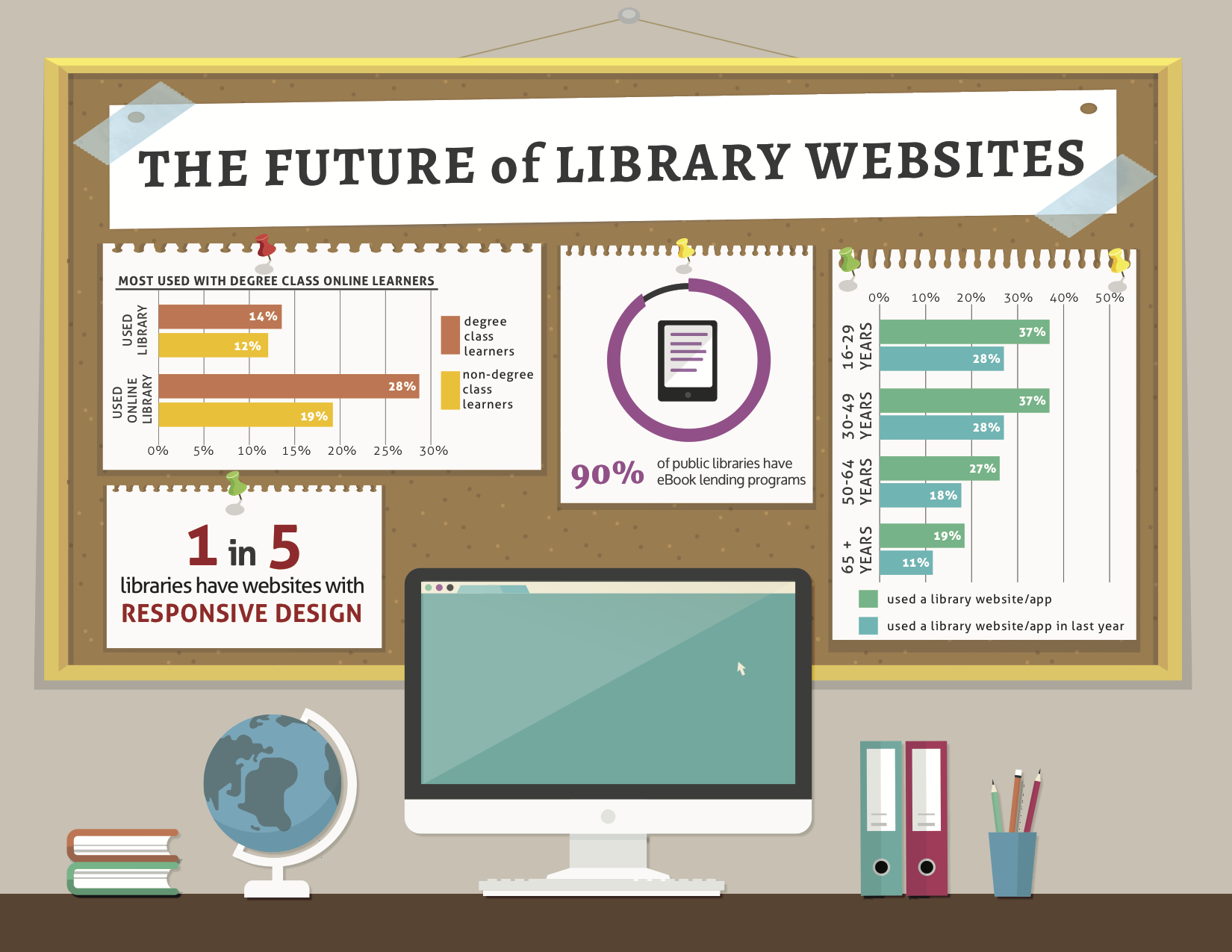
The Future of Library Websites
As technology continues to progress into the future, many institutions are beginning to get left in the dust. Over the past few years, libraries have begun to modernize themselves in order to keep up with new trends in technology. We recently did some research on several studies that examine the current trends and future of libraries. Here’s what we’ve found:

- Only 1 in 5 libraries actually have a responsive website. This means almost 80% of patrons are having a difficult time accessing library websites from their mobile devices. By refusing to keep up with the world around us, patrons are left to deal with inconvenience and frustration. As a result, many will look elsewhere in order to access books or resources. Libraries are now being forced to improve their usability and presence on the web in order to keep up with the demand of their future-forward patrons.
- Both younger and older generations are using technology as a way to connect to different libraries. Unsurprisingly, the younger generation is using a library’s website or mobile application to access information. However, these days adults over the age of thirty seem to be using these devices to connect to libraries as well. Although it seems the age gap is slowly closing, age groups from ages 16-29 years old and from ages 30-49 years old both use library websites and mobile applications equally. This trend suggests that as time and technology move forward, the older generation is still making an effort to keep up with digital resources.
- 90% of libraries have an incorporated an eBook lending program. This program uses resources like OverDrive, Hoopla, and Zinio, which allow users to have an online account connected to their library card. Once connected, users can borrow materials and have them sent directly to their personal digital and mobile device. This allows users to access materials without having to leave their home.
- Libraries are beginning to use more up to date tools in order to keep up with the technology going on around the world. In order to modernize themselves, some libraries are beginning to add tools, such as 3-D printers, which are allowing patrons to use more creativity and imagination.
- Another advancement libraries have made is providing access to online databases for research and study. A large percentage of library patrons are students using the library as a viable and trust-worthy source for research and reference. Studies have shown that only small percentage of students (12-14% based on degree) physically visit the library, and that a higher percentage of student library users actually take advantage of the library’s online resources instead. Check out our infographic here.
Despite these advances, many libraries continue to struggle with making available resources accessible. This is due to the undermining issue library websites in many cases lack proper technology, content management, and accessibility. In order to access more information on achieving a cutting edge website, please contact us.
Get the Ball Rolling on Your New Site!
The first step of improving your library website is creating a well thought out Request for Proposal (RFP). Learn what you should include by downloading our RFP white paper!
Sources:
- https://www.lrs.org/fast-facts-reports/trends-in-u-s-public-library-websites-and-social-media-use/
- http://www.statista.com/statistics/374267/public-library-website-use-in-the-past-year-by-age-us/
- http://www.pewinternet.org/2016/04/07/libraries-and-learning/
- http://www.ala.org/tools/libfactsheets/alalibraryfactsheet06
- http://www.statista.com/statistics/334432/us-online-learners-using-library/
5 Tips to Create a User-Friendly Library Website
Navigating through a site with of a plethora of information can be overwhelming and stressful for some users. Here are five tips to help optimize the accessibility of your library website, without the hair pulling:
 1. Keep the Navigation Simple
1. Keep the Navigation Simple
Although it may seem obvious, always keep your navigation in a standard, easy to find location. It is recommended that there should be only five to six navigation topics at the most. Having too many options can become confusing for users. The most important categories should be placed at the beginning so they are easy to find. It is okay to have subcategories, but try to avoid drop down menus. If you have a lot of content with many subcategories, try using big “mega menus” to display the topics.
 2. Easy Search Access
2. Easy Search Access
Searching is a primary action on any library website. Having a search bar accessible on every page will help users find exactly what they are looking for, without wasting time. Providing an example within the search box guides users on how they should word their search.
 3. Have a Responsive Design
3. Have a Responsive Design
The majority of online traffic now comes from smartphones and tablets. It is extremely important that your website design is compatible on any size device. If a user is unable to access a website on a device other than a computer, the site loses credibility and they are likely to never visit it again.
 4. Eliminate Library Jargon
4. Eliminate Library Jargon
Most people are not familiar with specific library terms. Go through your content and make sure everything is written clear and in plain language. When necessary, providing explanatory text can help users understand unfamiliar terms. Asking a non-librarian to review your content can help validate the language.
 5. Be Accessible to All Users
5. Be Accessible to All Users
Inaccessible websites can be barriers to any user, especially those with disabilities. To ensure a site’s accessibility it should have: descriptive page titles, alt-text or off-screen text for images, captioned audio and video content, keyboard navigation, and usability for those who are colorblind. To test your library website for accessibility, you can use WAVE for free.
A little lost?
If you need help achieving these website goals and tips to improve your library website‘s usability, learn more about what Libby can offer or contact us!

